
+43 1 2530000
Vertriebshotline
E-Mail
Rezept: Farbige Felder für bessere Übersicht
CRM-Rezept: Farben in Eingabemasken
Was eine CRM-Lösung mit einer Küche zu tun hat, haben wir hier schon mal erläutert.
Mit unserem heutigen Rezept werden wir farbige Eingabemasken gestalten.
Idee: Sie möchten Masken mit dem (dezenten) Einsatz von Farben übersichtlicher gestalten und wichtige Felder für die User hervorheben. Die neue Version x14 von CAS genesisWorld bietet dafür die besten Voraussetzungen.
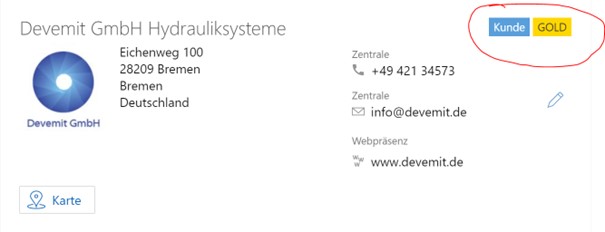
Wir stellen vier Einsatzmöglichkeiten vor und „kochen“ dann eine nach Rezept gemeinsam nach. Wir fügen ein farbiges Badge in die Kontaktmaske ein. Abhängig vom Feld "Umsatz" soll das Badge die Farbe Gold oder Silber haben.
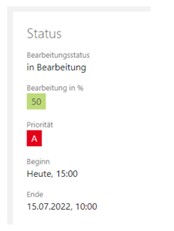
- Felder mit farbigem Hintergrund
-
- Weisen Sie einem Feld eine feste Hintergrundfarbe zu oder nutzen Sie Scripting für die Berechnung der Farbe, z. B. auf Basis des Feldwertes.

- Kennzahlenfelder
-
- Weisen Sie einem Feld eine feste Hintergrundfarbe zu oder nutzen Sie Scripting für die Berechnung der Farbe, z. B. auf Basis des berechneten Wertes.

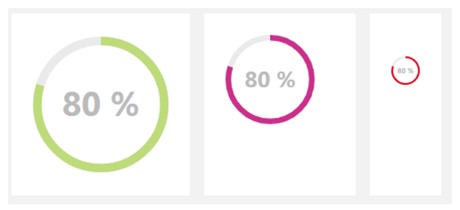
- Fortschrittsfelder
-
- Färben Sie ein Diagramm abhängig vom Fortschritt ein..

- Badges
-
- Badges können individuell beschriftet werden oder als Beschriftung einen Feldwert anzeigen. Die Farbe kann statisch eingestellt oder über Scripting berechnet werden.

Und so setzen wir das Ganze um:
Zutaten für farbige Felder in Masken:
1 CAS genesisWorld x14
1 unterstützter Browser (z. B. Chrome, Firefox)
1 genesisWorld Premium User oder eine höherwertige Lizenz
1 das weitere Recht AppDesigner
Vorbereitung:
Überprüfen Sie, dass Ihr CAS-genesisWorld-User berechtigt ist, den AppDesigner zu nutzen. Wenn Sie erstmalig mit dem AppDesigner arbeiten, versichern Sie sich, dass die Konfiguration periodisch gesichert wird.
Gehen Sie mit der gebotenen Vorsicht vor: Bedenken Sie, dass Sie mit dem App Designer eine Maske auch sehr leicht „zerschießen“ können. Für Einsteiger empfehlen wir, sich mit dem AppDesigner zunächst in einer Testumgebung vertraut zu machen. Die Möglichkeiten werden in der Online-Hilfe beschrieben. Praktische Kenntnisse vermitteln wir in unserer Online-Schulung „Erste Schritte mit dem AppDesigner“.
Alles vorbereitet? Gut, dann kann es losgehen!
Zubereitung:
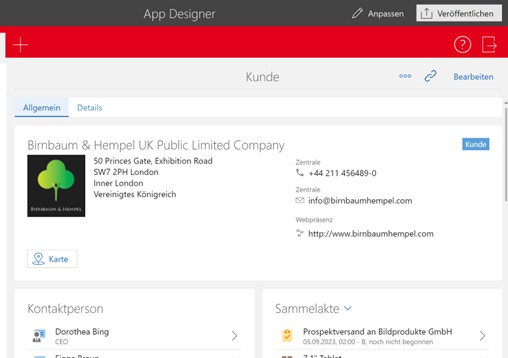
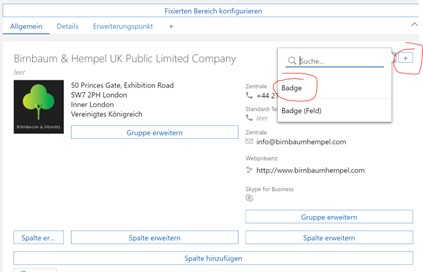
Wir aktivieren den AppDesigner in der App-Administration und öffnen einen Firmendatensatz im Lesemodus:

Über den Button „Anpassen“ aktivieren wir den App Designer
Über das „+“-Zeichen rechts oben in der Zusammenfassung fügen wir ein neues Badge hinzu. Wir wählen „Badge“.


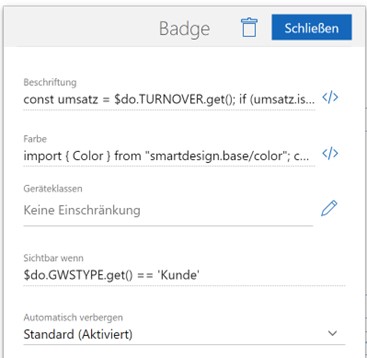
Über den Klick auf das Script-Symbol </> öffnen wir das Code Fenster:
import { Color } from "smartdesign.base/color";
const color1 = Color.hex("#c0c0c0");
const color2 = Color.hex("#FFD700");
const umsatz = $do.TURNOVER.get();
if (umsatz.isGreaterThan(100000)) {
color2;
}
else{
color1;
}
In diesem Beispiel laden wir zunächst die Color Class.
Anschließend setzen wir die Farben für Gold und Silber, neben den Hex-Werten können Sie auch rgb- und hsl-Werte angeben,
Abhängig vom Feld „Umsatz“ färben wir dann das Badge ein. Ab 100.000 soll das Feld die Farbe Gold bekommen, ansonsten Silber.
Anschließend kümmern wir uns noch um die Sichtbarkeit und die Beschriftung.
Sind wir fertig, klicken wir auf "Übernehmen".
![]()
Danach veröffentlichen wir die Anpassungen für alle Benutzer:
![]()
Es ist angerichtet!
Abstimmung Module/Lizenzen/Erweiterte Rechte: ca. 15 Minuten
Feldhintergrund und Kennzahlenfelder statisch einfärben: ca. 15 Minuten
Schwierigkeitsgrad: mittel
Feldhintergrund und Kennzahlenfelder dynamisch einfärben: ca. 30 Minuten
Schwierigkeitsgrad: schwer
Gutes Gelingen!
Weitere Rezepte finden Sie hier und hier.

CRM-Rezept: Farbige Felder
Sorgen Sie für größere Übersichtlichkeit mit farbigen Feldern in Ihren Eingabemasken.
Tags
Bleiben Sie auf dem Laufenden!
Hier finden Sie unsere Blogbeiträge rund um die Digitalisierung Ihres Business. Sie wollen keinen Beitrag mehr verpassen? Dann melden Sie sich gleich zu unserem Newsletter an!
1 Die von Ihnen angegebenen Daten werden ausschließlich zum Personalisieren unseres Newsletters verwendet und nicht an Dritte weitergegeben. Die Angaben sind freiwillig. Zu statistischen Zwecken führen wir anonymisiertes Link-Tracking durch. Nähere Informationen finden Sie in der Datenschutzerklärung.
Damit dieser Newsletter nicht ungewollt in Ihren Spamordner verschoben wird, tragen Sie bitte unsere Absenderadresse in Ihr persönliches Adressbuch ein.










